InSite EFS
Education-focused real estate firm

Project: Website Redesign
Roles: UX & Interaction Design, Research, FE Dev
Duration: March 2016

Project: Website Redesign
Roles: UX & Interaction Design, Research, FE Dev
Duration: March 2016

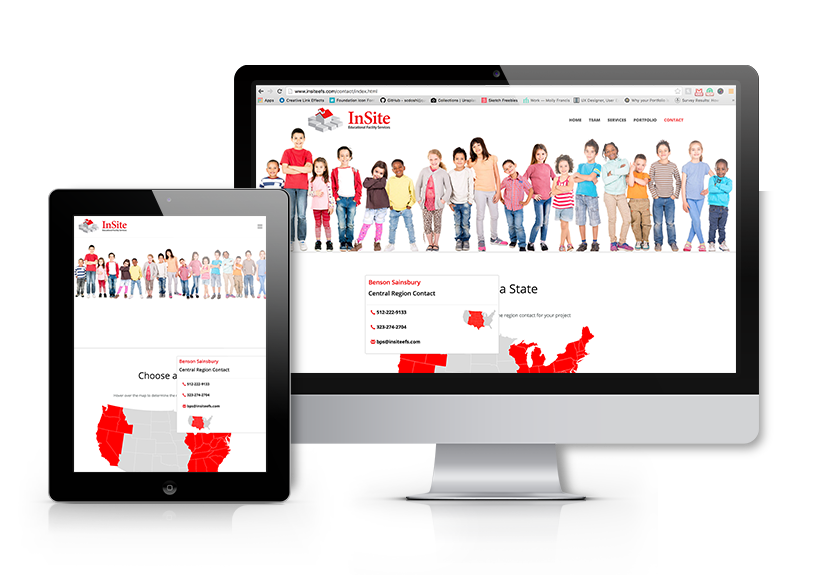
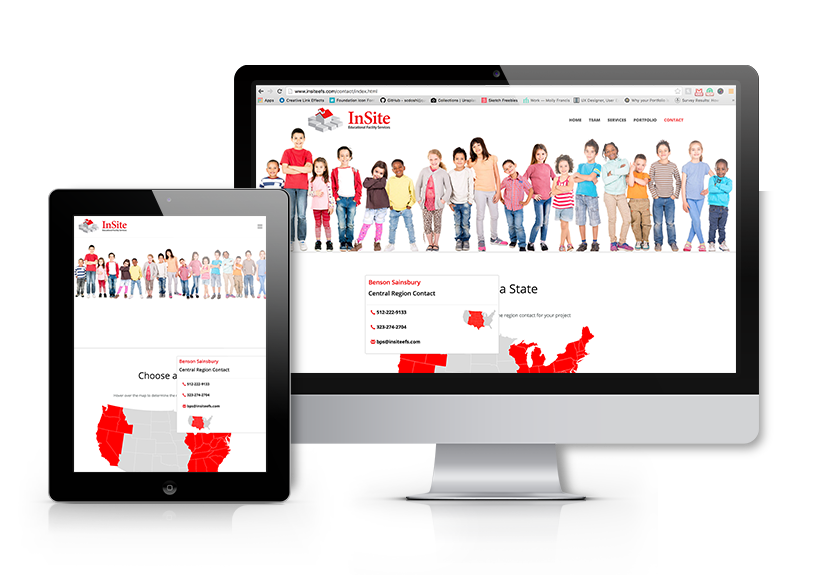
The redesign of the InSite EFS website. A few meetings and discussions with the president of the company and a partner within the firm led to a few simple ideas and goals for the site. They are as follows:
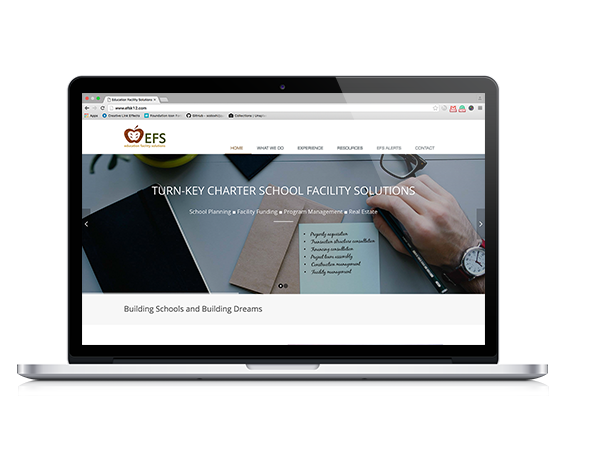
InSite is unique in that they have a very niche market. They are successful because they have almost no competition. There is only one other company that does what they do. Here is a breakdown of the comparison.

After comparing the current site with its competitors, the client and I sat down and determined the following features to be implemented into the redesign.
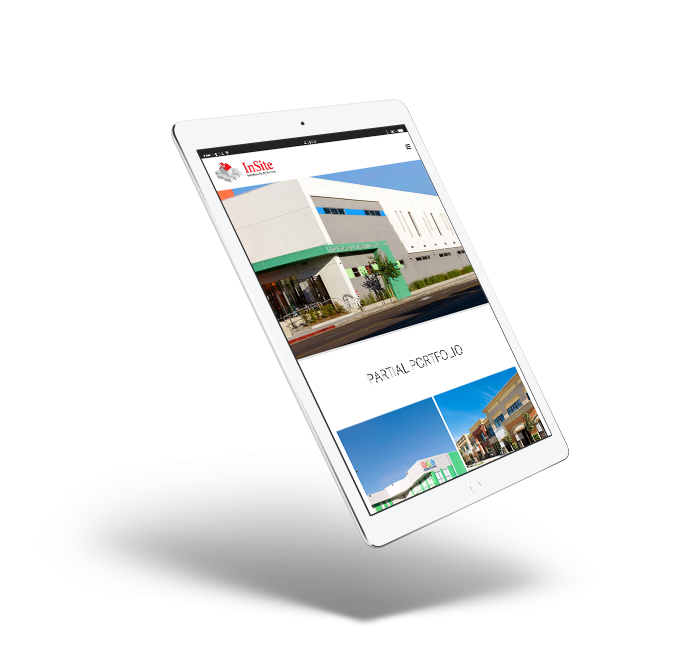
With so many projects under their belt, InSite needed a place to showcase them. A portfolio would provide the following:
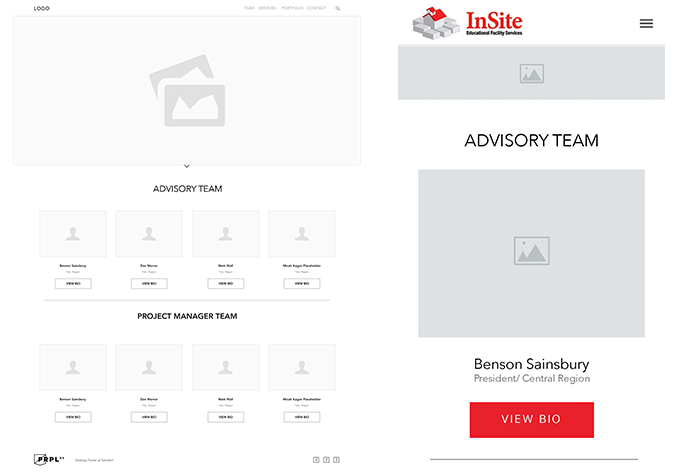
The team page would provide the following information to existing and potential clients.
Testimonials and quotes will help potential clients realize they are working with the best in the business. They can show:
Part of the design should be interactive, allowing for more site engagement with the user.

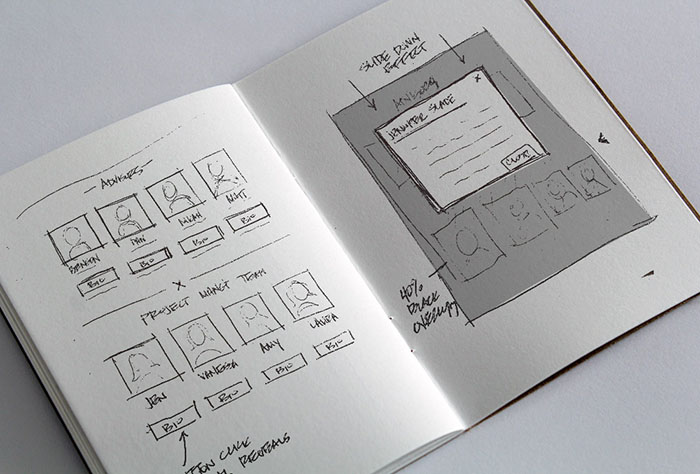
Getting the basic structure and layout of the site

A more polished approach and being able to use tools like Sketch to work out user flows and interactions with the pages that required it.
I created an early prototype to show some of the site functions. The prototype as it is here does not represent the final design. I got the design to a certain point and the client wanted to speed up the time-line so I began to develop it. Once the site was put to code, I was able to tweak and adjust as the needed, based on bug fixes and other design iterations from the client. You can see the prototype here.
Taking the design from mockups and prototypes to code.

After launching the site in Feb. 2016, here are some things I learned from user feedback.
Tony was a great partner in the development of a refresh of our company web site. We were seeking a specific look and design and Tony took the time needed to understand what we wanted and more importantly, he was able to implement what we wanted.
by Benson Sainsbury, President InSite EFS
InSite Educational Facility Services is an education-focused real estate firm with a mission to help public and private schools find the best solutions for their facility needs. We specialize in providing site selection services to new and existing schools throughout the United States. In addition, we offer related services such as asset sales and leasing, business acquisitions/dispositions, assistance in financing, entitlement services and much more. InSite Educational Facilities Services is the only national full service brokerage and consulting firm exclusively dedicated to educational facilities.